

Avant qu’un site soit visible sur Google, des robots l’ont examiné, en ont analysé les pages et les contenus et les ont classées selon des centaines de critères SEO.
Parmi ces critères, le temps de chargement prend de plus en plus d’ampleur.
Google vient d’annoncer que, pour inciter les éditeurs de sites à avoir un site rapide, il pourrait mettre en place un interstitiel entre le moteur de recherche et les sites internet : « ce site est habituellement long à charger ».
Pourquoi faut-il un site rapide ?
Ce n’est un secret pour personne, Google exploite énormément de ressources pour crawler l’ensemble du web. Pour Google, des sites internet rapides sont crawlés en moins de temps que des sites lents, simple, basique.
Il y a plusieurs raisons qui font qu’il faut avoir un site rapide.
Votre internaute est impatient, exigent, pressé.
La première raison c’est votre internaute alors ne le faites pas attendre, sinon il ira voir ailleurs. Et ailleurs n’est qu’à un clic de là, donc très simple d’accès.
Fast and mobile : la vision du web selon Google
La seconde raison pour avoir un site rapide c’est que Google a depuis longtemps communiqué sur le besoin d’avoir un web rapide : Mobile First et Speed Update.
Le 04 Novembre 2016, Google annonçait que son Index allait progressivement passer en « Mobile First », entendez par là qu’il allait juger votre site en fonction de l’expérience vécue par un mobinaute et non plus par un utilisateur d’ordinateur.
Need for Speed : le futur du web est rapide
Si cela n’était pas suffisant, en Juillet 2018, Google annonçait la Speed Update qui officialisait le fait que la vitesse de chargement des pages était un critère de positionnement pour la recherche depuis un mobile.
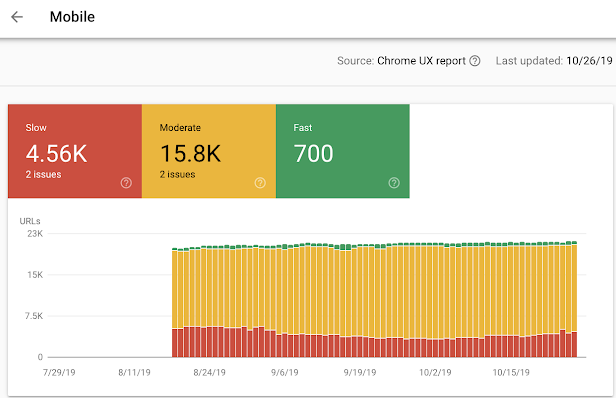
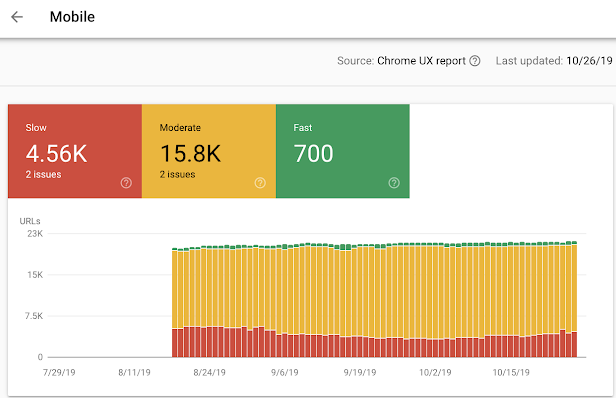
En Novembre 2019, Google a rendu accessible, au travers de la Search Console, un rapport sur les vitesses de chargement, il s’agit du Speed Report.
Google va afficher un interstitiel qui prévient l’internaute que le site qu’il consulte est souvent lent
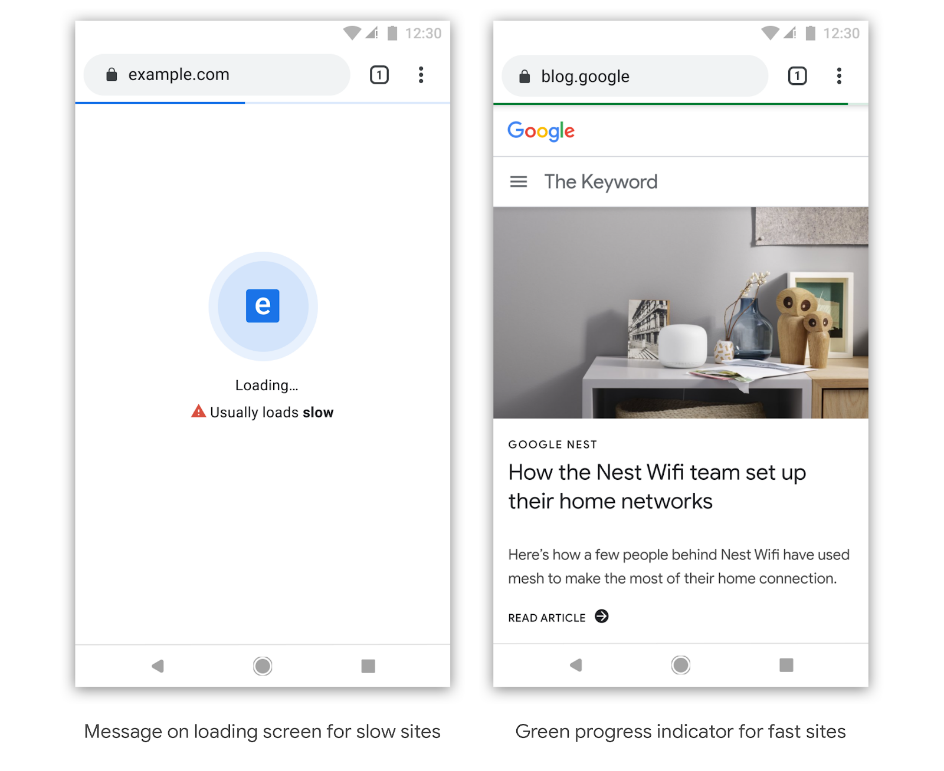
Les choses s’accélèrent, Chromium en charge du développement du Navigateur Google Chrome vient d’annoncer que les sites lents pourraient être dégradés en raison de la mise en place d’un interstitiel « chargement habituellement lent de ce site » qui vient se placer entre Google et le site lent.
L’interstitiel prendrait la forme de l’image que l’on voit à gauche tandis que les sites rapides seraient valorisés avec un liseré vert (image de droite).
Comment rendre son site + rapide ?
Tout d’abord, si vous avez été attentifs aux recommandations de vos responsables SEO in-house ou consultants SEO, il y a fort à parier que vous ayez pris le sujet à cœur depuis de nombreux mois.
Si cela n’est pas le cas, nous vous invitons à faire un point sur la Web Performance de votre site. Pour cela, plusieurs manières sont possibles.
La méthode simple pour contrôler son temps de chargement
Pour chaque gabarit de page de votre site (page d’accueil, page de catégorie, page de sous catégorie, page produit etc…) : vous pouvez contrôler la vitesse de chargement via l’outil de Google Page Speed Insight. Cela vous indiquera quelques éléments à optimiser pour gagner en vitesse.
La méthode plus complète pour avoir une vision précise de son temps de chargement.
Nous vous recommandons de consulter le rapport sur la vitesse de chargement directement dans votre Search Console. Il liste l’ensemble des URL lentes ou moyennes.
- Exportez cette liste.
- Créez une clé API via la page Developers Google.
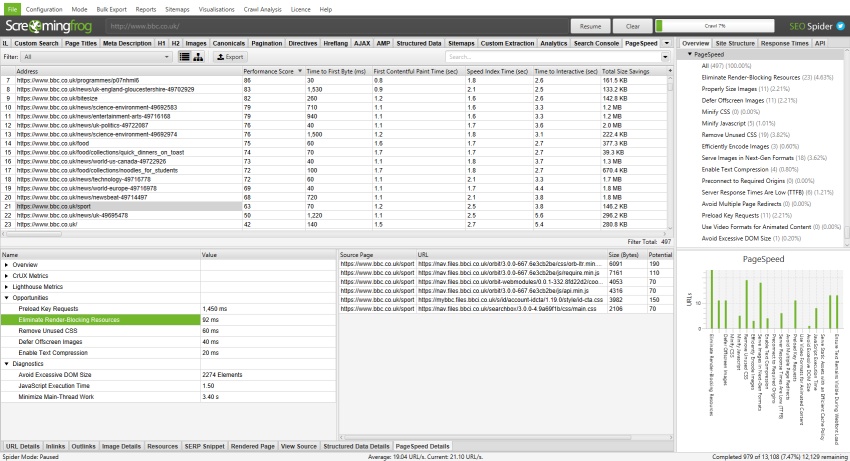
- Fournissez cette clé au crawler Screaming Frog.
- Sur Screaming Frog, passez en mode « List », importez la liste d’URL et laissez Screaming Frog vous remontez URL par URL ses points faibles.
 Ainsi vous aurez une vision précise et exhaustive des éléments qui pénalisent votre temps de chargement. Ensuite, contactez votre support technique ou les développeurs de votre site internet et demandez-leur de travailler sur les éléments identifiés.
Ainsi vous aurez une vision précise et exhaustive des éléments qui pénalisent votre temps de chargement. Ensuite, contactez votre support technique ou les développeurs de votre site internet et demandez-leur de travailler sur les éléments identifiés.
Logiquement, une fois ce travail fait, la Search Console devrait petit à petit vous afficher plus de pages vertes (rapides) que de pages jaunes ou rouges.