

Nous l’avons déjà dit lors d’un précédent article : 2015 est l’année du Mobile First en SEO.
Certes la mise à jour de l’algorithme de Google du 21 avril – le fameux « Mobilgeddon » – n’a pas eu les effets craints sur les résultats de recherche pour la majeure partie des acteurs. Il n’en demeure pas moins que le Mobile est au cœur des préoccupations de Google. Toujours soucieux de mettre le User Experience au cœur de ses évolutions, Google privilégiera de plus en plus les sites étant adaptés à la navigation sur smartphone.
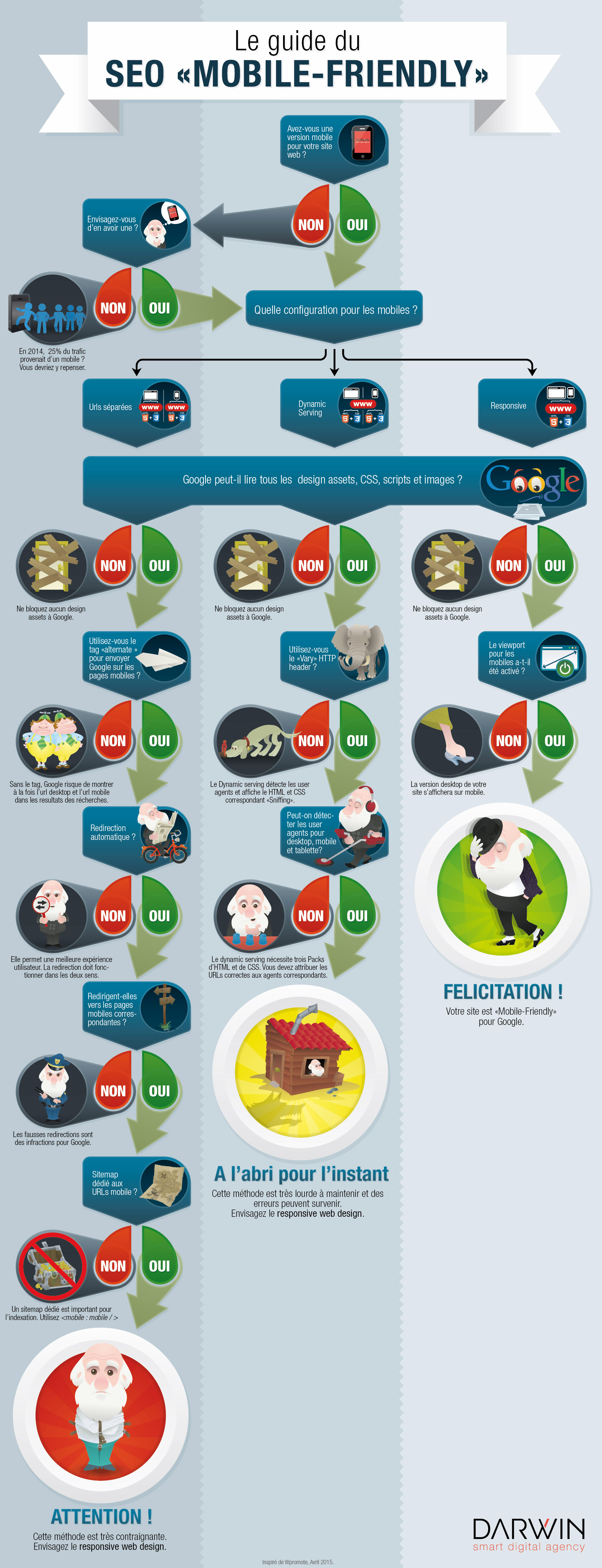
Les équipes Darwin ont donc préparé un guide du SEO mobile friendly pour vous permettre de mieux appréhender les solutions qui s’offrent à un site :
– Le responsive design, privilégié par Google : il utilise un code unique qui adapte le site en fonction du device (desktop, tablette ou smartphone).
– Le Dynamic Serving : cette méthode utilise la même URL quel que soit le device, mais génère une version distincte du code HTML pour les différents types d’appareils.
– Les URLs distinctes : un code distinct est affiché sur chaque device et sur des URLs distinctes. Concrètement, l’internaute est redirigé vers telle ou telle page selon le device de connection détecté.
Mais quelles sont les avantages et inconvénients de chaque solution ?
Nos experts SEO sont à votre disposition pour répondre à toutes vos interrogations et vous accompagner dans l’adoption d’un SEO mobile friendly ! Alors contactez-nous.