Priorité n°1 : atteindre la boite de réception
Alors que les internautes sont de plus en plus sollicités, chaque détail d’un e-mailing compte.
Il est impératif à présent de:
• Mettre en valeur des contenus de plus en plus riches,
• Simplifier la navigation et la lecture,
• Valoriser l’identité visuelle qui est l’image de marque,
• Maximiser les taux de clics.
Les efforts effectués sur le graphisme sont vains, si l’e-mailing n’est pas délivré. S’il atteint la boîte de réception mais ne suscite aucune ouverture ou encore s’il est ouvert mais ne motive aucun clic, tout l’investissement réalisé au préalable sur le travail de création graphique sera perdu.
1 – L’expéditeur
La réputation de l’expéditeur de l’e-mail est le critère primordial à optimiser pour atteindre la boîte de réception de l’internaute.
Cette réputation dépend de plusieurs facteurs:
– Les règles de filtrages des FAI (Fournisseur d’accès à Internet),
– La pertinence du contenu de l’email,
– La pression commerciale exercée.
Ainsi, quelques préconisations d’usage sont à respectées:
– L’expéditeur doit comporter deux mots maximum,
– Le nom de la base de l’affilié ne doit pas être présenté avec un « de la part », « par », « de »…
2 – L’en-tête des messages
L’entête des messages correspond aux informations à l’intention des destinataires, c’est-à-dire :
– Le nom de l’expéditeur,
– L’objet,
– L’adresse e-mail expéditrice,
– Le texte qui se situe en haut de le-mailing.
Tous ces paramètres peuvent être personnalisés pour gagner en visibilité et diminuer considérablement les suspicions de phishing.
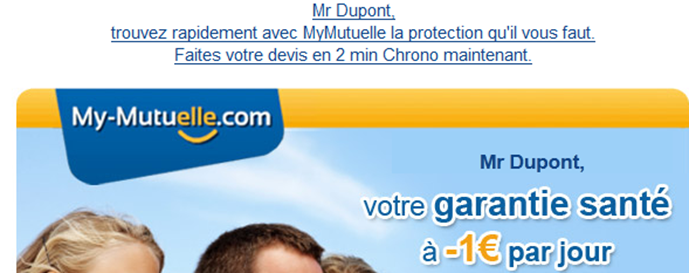
Exemple :
3 – L’objet
La conception de l’objet est une étape fondamentale pour optimiser le taux d’ouverture des e-mails.
Préférez un objet court (70 caractères maxi) avec une vraie accroche commerciale:
– Privilégier la personnalisation de vos envois avec des objets nominatifs en abrégeant la civilité,
– Ne pas employer de mots blacklistés tels que : gratuit, offert, santé, concours, argent, euros…,
– Eviter les objets en majuscules,
– Eviter de mettre l’email de l’internaute en entête,
– Ne pas utiliser de caractères spéciaux.
Exemple: « M.Dupont, enfin une assurance santé qui s’adapte à vos besoins.»
4 – La composition de l’emailing
Il est primordial de construire son visuel en respectant le sens de lecture d’un internaute.
Il existe deux mouvements du regard pour le lecteur du texte:
– Lecture en Z, c’est-à-dire de gauche à droite et de haut en bas,
– Le regard en F, c’est-à-dire le haut du premier contenu, repère d’un élément d’intérêt, puis se termine par un balayage vertical.
Ainsi, il faut privilégier certains éléments:
– Les titres principaux et notamment les mots-clés, qui sont lus et visionnés avant les images d’un mailing,
– Les images doivent donc être au service des textes, et ne pas être des éléments distrayants,
– Ne pas hésiter à ajouter de la personnalisation dans le mailing,
– Placer le bouton « Click to call » le plus haut possible.
Priorité n°2 : avoir un bon codage html
Le respect des normes techniques permet de :
– Améliorer de façon significative la performance d’une campagne,
– Résoudre des problématiques de SPAM,
– Assurer un maximum de compatibilité avec les différents clients de messagerie,
– Ajuster une campagne aux différences de contraintes entre les browser et les Webmails,
– Donner plus d’impact à l’image et la communication,
– Maximiser la lecture, le clic et la conversion.
1 – Le respect des bases de l’html
Il est important d’utiliser les balises de base de l’HTML et de s’assurer que les balises ouvertes sont correctement fermées.
N’hésitez pas à privilégier l’utilisation des tableaux (maximum trois imbrications), à utiliser les standards HTML (ne pas utiliser de XHTML) et à tester le code : http://validator.w3.org/.
Nous vous conseillons de coder à la main de préférence pour éviter les rajouts de balise des éditeurs WYSIWYG et de choisir des solutions d’édition éprouvées par le marché du type Dreamweaver.
Prenez une largueur de 550 à 600 pixels max.
2 – Les divers éléments à respecter
La police : Nous vous conseillons d’utiliser les polices standards du web:
– Arial
– Times New Roman
– Verdana
– Tahoma
Les polices non standard ne seront pas interprétées si le destinataire ne les possède pas. Elles seront remplacées pour un rendu aléatoire et incertain. Pour les polices spéciales, utilisez des images.
Les couleurs : Evitez les titres en blanc sur un background foncé et préférez un fond clair et des polices foncées.
Attention, la couleur #FFFFFF et les couleurs claires dans une balise déclenchent les antispams.
Pour mettre en valeur vos textes, jouez sur les complémentarités de couleurs.
Les CSS : L’utilisation des CSS dans l’HTML peut poser problème car tous les webmails ne les interprètent pas, ainsi évitez d’utiliser les CSS.
Les images : Il faut donner une taille aux images pour éviter les étirements de celles-ci.
Utilisez l’attribut ALT pour nommer vos images : En cas de faible connexion, cela donne une première information avant son téléchargement. Les outils bloquent de plus en plus les téléchargements automatiques des images.
Certains webmails affichent les informations du ALT dans le résumé de l’email reçu.
Attention aux mots en spam dans les balises ALT.
3 – Les erreurs à ne pas commettre
Les 10 commandements des erreurs à ne pas commettre quand on code un email, sont :
1. Ne pas utiliser de lien vers des CSS externes,
2. Ne pas utiliser les CSS pour positionner des éléments,
3. Ne pas imbriquer les tableaux tant que faire se peut (problèmes d’affichages dans certains navigateurs),
4. Ne pas utiliser de Javascript (blocage),
5. Pas d’images de fond appliquées à tout le canevas (souvent bloquées). Si cela est cependant inévitable, utiliser un background-color pour sécuriser le code,
6. Respecter une part égale entre texte et image,
7. Pas d’image unique dans le BODY (augmente le SPAM),
8. Eviter le tag EMBED, qui permet de lire des médias (Ne passe pas partout),
9. Eviter les tags de FORM, ils risquent de ne rien transmettre à la base de données,
10. Ne pas découper une image trop volumineuse.
Les conseils pour améliorer le taux de clic
Un grand nombre de newsletter reprennent la barre de navigation de leur site pour assurer la continuité entre le site et l’emailing.
Dans l’HTML, le texte est primordial. Favorisez une mise en page comprenant 50% de texte et 50% d’images.
Si une boite texte de recherche est présente dans votre site, vous pouvez l’ajouter dans votre emailing.
Utilisez judicieusement la personnalisation.
Effectuez le plus de tests possibles (objet, disposition du kit, message).
Les outils pour tester la délivrabilité avant envoi
Une fois que toutes ces règles de bonne réalisation d’un e-mailing ont été appliquées, il ne reste plus qu’à tester la délivrabilité avant envoi.
Pour cela, fini les tests « à la main ». Des outils existent comme Oximailing, pour automatiser les tests d’envois.
Il comporte diverses fonctionnalités permettant de :
– Analyser le contenu de votre message pour vérifier qu’aucun terme ou élément susceptible de faire passer votre e-mailing en spam, ne soit présent.
– Vérifier le bon affichage de l’e-mailing dans les différentes messageries (Gmail, Yahoo !Mail, Outlook…).
– Vérifier que l’e-mailing arrive bien en boite de réception, et non en spam.
N’hésitez pas à contacter Darwin Agency pour en savoir plus !