
Un site rapide à charger sera mieux référencé et aura un meilleur taux de conversion
Lorsque l’on se penche sur l’optimisation du référencement d’un site, une règle de base est de penser d’abord à l’internaute. Cela permet en général de satisfaire aussi Google. Disons qu’au moins il ne faut pas oublier l’internaute au profit de Google.
En étant attentif à optimiser la vitesse de chargement de votre site, vous répondrez à ces deux objectifs.
Faut-il revenir à l’âge de bronze du Web ?
Certains ont connu le temps du modem 56K, qui faisait des bruits bizarres quand il se connectait à Internet. A l’époque les connexions se payaient au temps passé et il fallait plusieurs secondes pour charger une grande image… Quand on créait un site (avec Notepad ou Dreamweaver) il fallait donner dans la légèreté. Beaucoup de HTML, un peu de CSS, un minimum de PHP. Quant aux rares images, elles étaient toutes petites et on les optimisait patiemment, en choisissant une palette de couleurs adaptatives et un format GIF…
Alors aujourd’hui, avec l’ADSL, la fibre et la 4G, pourquoi revenir en arrière ?
Pourquoi renoncer aux vidéos full screen en arrière-plan d’une page d’accueil ou aux 15 appels à des typos exotiques, du J Query … ? En quoi un slideshow qui pré-charge 5 énormes images mal optimisées serait un problème ?
La règle des 4 secondes
D’abord considérez que l’internaute est pressé et zappeur par nature. Nous ne parlons pas ici de l’internaute qui connait votre marque et qui visite régulièrement votre site qu’il a mis en favoris. Celui-ci sera plus tolérant vis-à-vis du temps de chargement. Non, notre soucis, c’est l’internaute qui a tapé une requête dans Google et qui va balayer les résultats de sa recherche à toute vitesse pour trouver le site qui répond le mieux à sa demande. Celui-ci va se faire une idée très rapidement de la qualité et de la pertinence de votre site. Si votre site rame, il y a fort à parier que l’internaute s’agace, revienne à sa page de résultats Google et passe au suivant.
Vous connaissez bien-sûr la règle des 3 clics. Il va peut-être aussi falloir se plier à la règle des 4 secondes désormais.
Une étude américaine citée par Fast Company indique qu’un utilisateur sur 4 quitte un site s’il n’a pas été chargé dans les 4 secondes. Globalement on ne doit pas être loin de la vérité pour la France aussi. Pour plaire aux internautes et augmenter le taux de transformation de votre site, il convient de s’assurer qu’il est rapide et performant. En optimisant sa vitesse de chargement, il gagnera en confort de navigation, cela devrait contribuer à faire baisser le taux de rebond et participer à faire augmenter le nombre de pages vues.
Pour les sites e-commerce, chaque seconde compte
Les internautes achètent plus volontiers sur un site rapide à charger. Une étude d’avril 2014 menée sur le site du géant américain wallmart.com montre une chute radicale du taux de conversion en fonction du temps de chargement. Pour prendre un autre exemple concret, le site de vente en ligne de pièces détachées pour automobiles autoanything.com a réduit de moitié le temps de chargement de ses pages et a observé une augmentation de 9% de son taux de conversion, avec au final 13% de ventes en plus.
Ces données appliquées à Amazon impliqueraient qu’une seule seconde de temps de chargement supplémentaire sur son site pourrait lui faire perdre 1,6 milliards de dollars par an. UN A/B test avait d’ailleurs confirmé ses spéculations et montrant qu’1/10ème de seconde gagné améliorait de 10% le chiffre d’affaires.
Notez que cette démarche n’a vraiment d’intérêt que si vous faites descendre le temps de chargement en dessous de 4 ou 5 secondes, car après, le mal est fait, et les gains en conversion seront minimes.
Le Journal du Net a réalisé en février 2014 une analyse dont les conclusions sont éloquentes : « les pages d’accueil des ténors du e-commerce en France se chargent en moyenne en 2,21 secondes ». Amazon et La Redoute ont allégé leur page d’accueil à l’extrême, Voyages-sncf, LeroyMerlin ou Auchan misent aussi l’économie de requêtes envoyées au serveur.
Pourtant les sites e-commerce sont de plus en plus longs à charger et la situation a empiré ces dernières années. Jugez plutôt, toujours selon Radware, début 2014, la moyenne de temps de chargement de la page d’accueil des 500 sites d’e-commerce à plus forte audience dans le monde aurait augmentée de 21% durant l’année écoulée. La montée en puissance des grandes images et l’augmentation de l’appel aux ressources externes sont montrés du doigt comme des causes flagrantes de ces mauvaises performances. La vigilance s’impose.
Le temps, c’est de l’argent
Notre autre souci est « de faire plaisir à Google ». Il faut bien comprendre que Google est arrivé aux limites de son propre système. Le volume de nouveaux contenus générés chaque jour sur Internet est exponentiel. Or Google a besoin d’explorer en permanence ce contenu, de le passer à la moulinette et de stocker un tas d’informations sur chaque page, image, ou lien qu’il rencontre sur son chemin. Google a beau multiplier ses serveurs, ça ne suffit pas. Or pour continuer à fournir des résultats de recherche valides et pertinents, pour rester le géant incontournable qu’il est, Google se doit de « tout » voir.
Ses ressources sont limitées ? Qu’à cela ne tienne, Google utilise sa position dominante pour inciter fortement les éditeurs de sites à les rendre plus rapides à crawler pour son robot.
Ces questions ne datent pas d’hier. En effet dans le même ordre d’idées, Google avait calculé en juin 2009 qu’en ralentissant l’affichage de ses résultats de recherche de seulement 4/10ème de seconde, ils pourraient perdre 8 millions de recherches par mois (avec l’impact que l’on devine sur ses recettes de publicité)
Le deal implicite est simple : diminuez la vitesse de chargement de vos pages et vous serez potentiellement mieux classé dans les résultats de recherche. En tout cas, votre site devrait être mieux crawlé, et donc mieux indexé.
Comment évaluer la situation pour votre site avec Google PageSpeed ?
Puisque Google a intérêt à ce que vous réduisiez le temps de chargement de votre site, il vous fournit de l’aide. En fait il existe plusieurs outils de mesure de la performance d’un site. En toute logique, nous allons nous concentrer sur celui de Google : Google PageSpeed. L’outil analyse votre site et vous livre ses points forts et axes d’amélioration. Les conseils sont très détaillés.
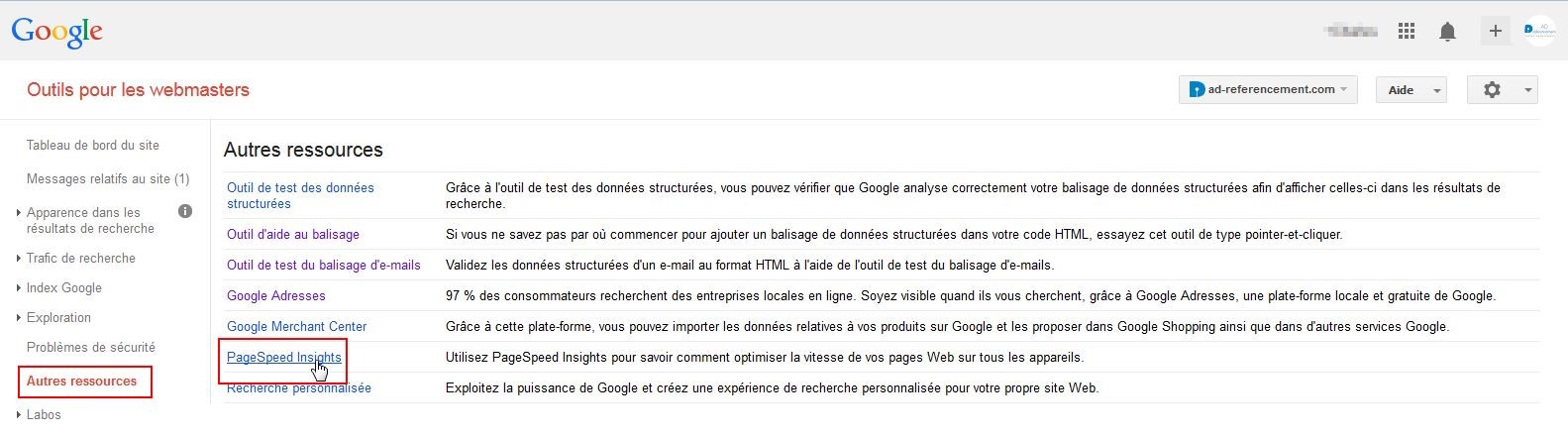
Connectez-vous à Google Webmaster Tools, puis « autres ressources » et enfin « Google PageSpeed Insights »

L’analyse de votre site est lancée.
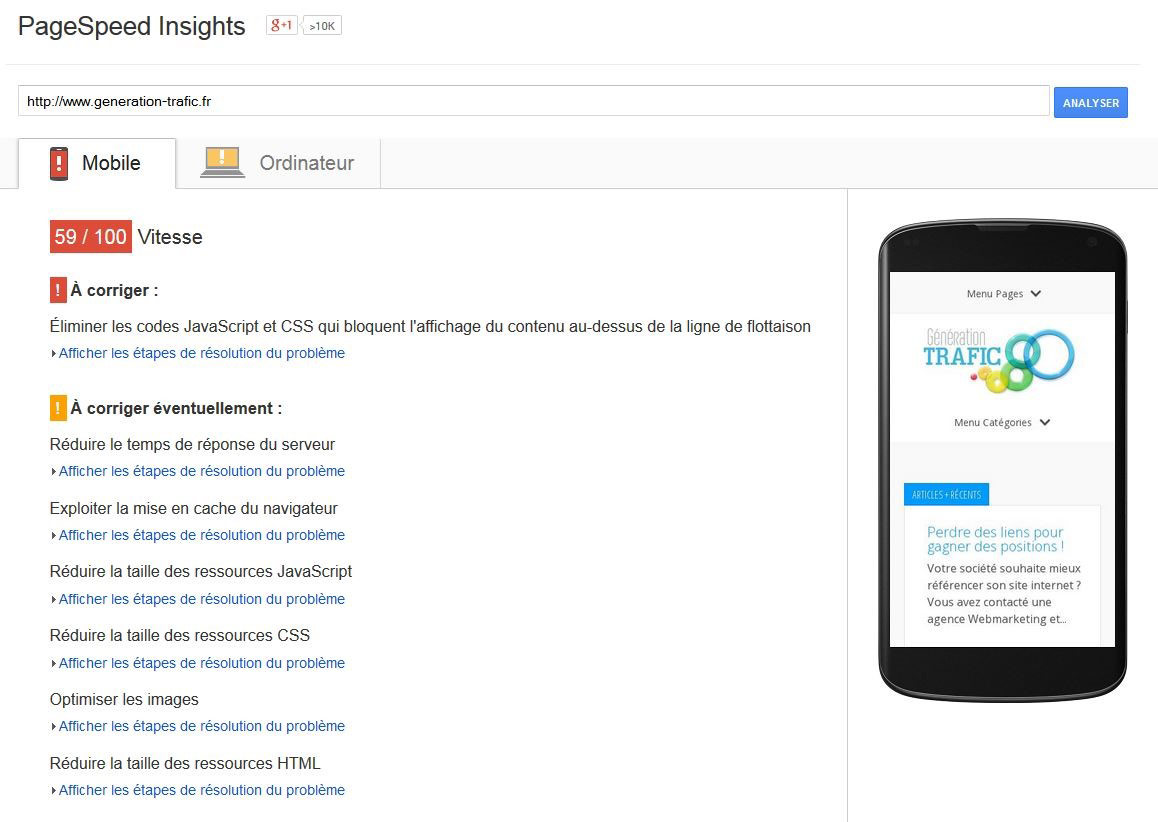
Ou allez directement sur le service de Google et saisissez l’URL à analyser.
Découvrez alors ce qui ralenti le chargement de votre site sur mobile et sur ordinateur.
Chaque point est évalué, illustré et expliqué précisément. Il ne vous reste plus qu’à juger de la faisabilité de chaque suggestion et surtout du rapport investissement / résultat attendu.

Les autres outils de diagnostic
Yahoo ! YSlow
Notez que Yahoo! propose aussi son système de mesure de la performance, assorti de conseils. Il peut être installé sous forme de module pour Firefox, Chrome, Opera ou Safari.
En outre, le site décrit 23 pratiques essentielles pour gagner en performance.
Ne négligez pas les outils YUI CSS compressor et All JS Minified pour réduire significativement la quantité de données à charger sur votre site.
GT Metrix
Vous pouvez enfin vous pencher sur http://gtmetrix.com si vous êtes à l’aise avec l’anglais. L’outil annonce clairement sa raison d’être : nous aider à développer un site plus rapide, plus efficace, afin de répondre efficacement aux attentes des internautes. Et de citre Google : « le web devrait être rapide ».
Firebug
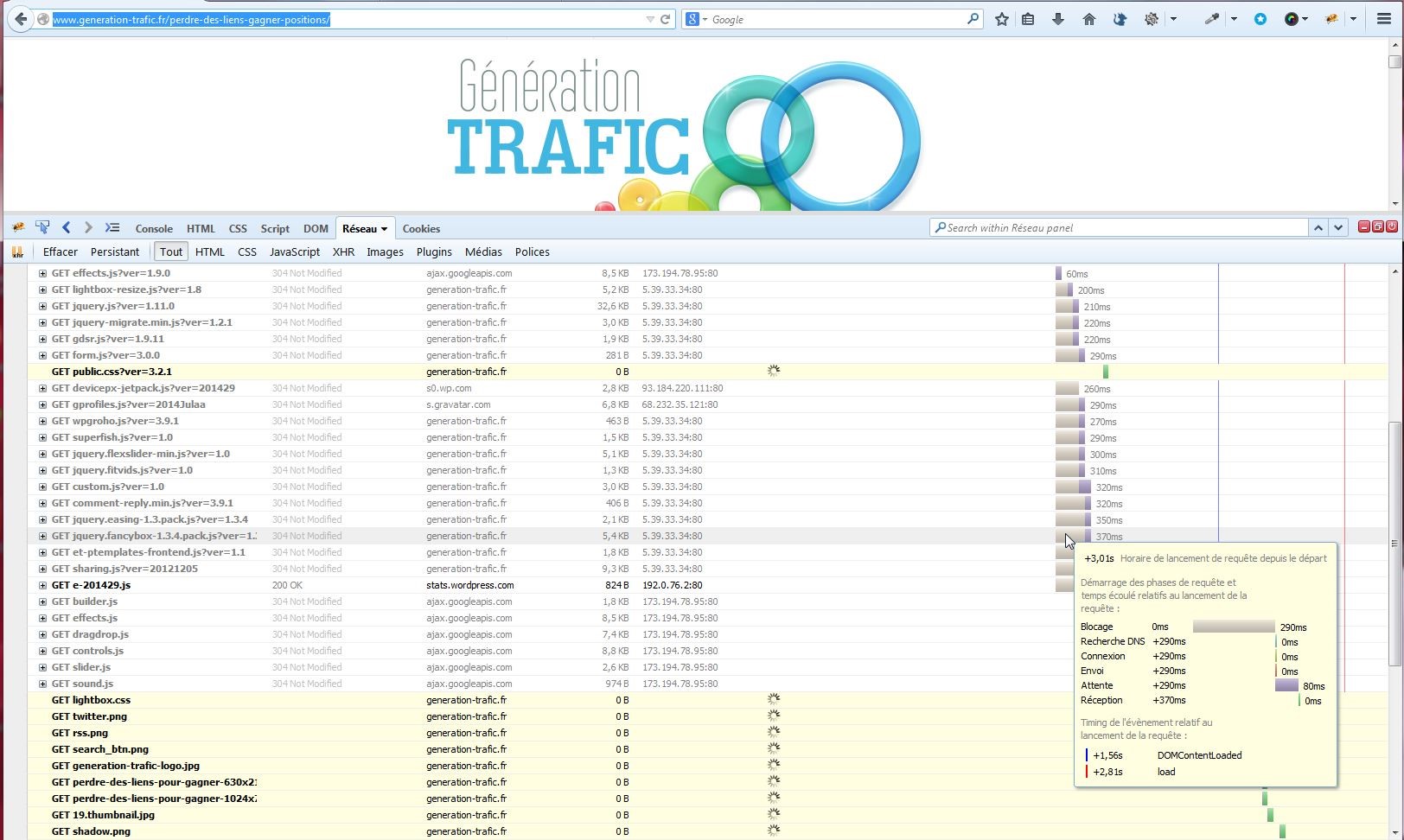
Activez Firebug (dans Firefox évidemment) et choisissez « réseau », puis « tout ». Rafraîchissez la page. Vous verrez alors chaque ressource se charger et combien de temps cela prend. Au survol de chaque ligne vous obtiendrez le détail de chaque temps de chargement, et vous serez parfois surpris de voir que le temps de réception n’est pas forcément plus important que tout ce qui se passe en amont avant que le serveur mette la ressource à disposition.

Chrome
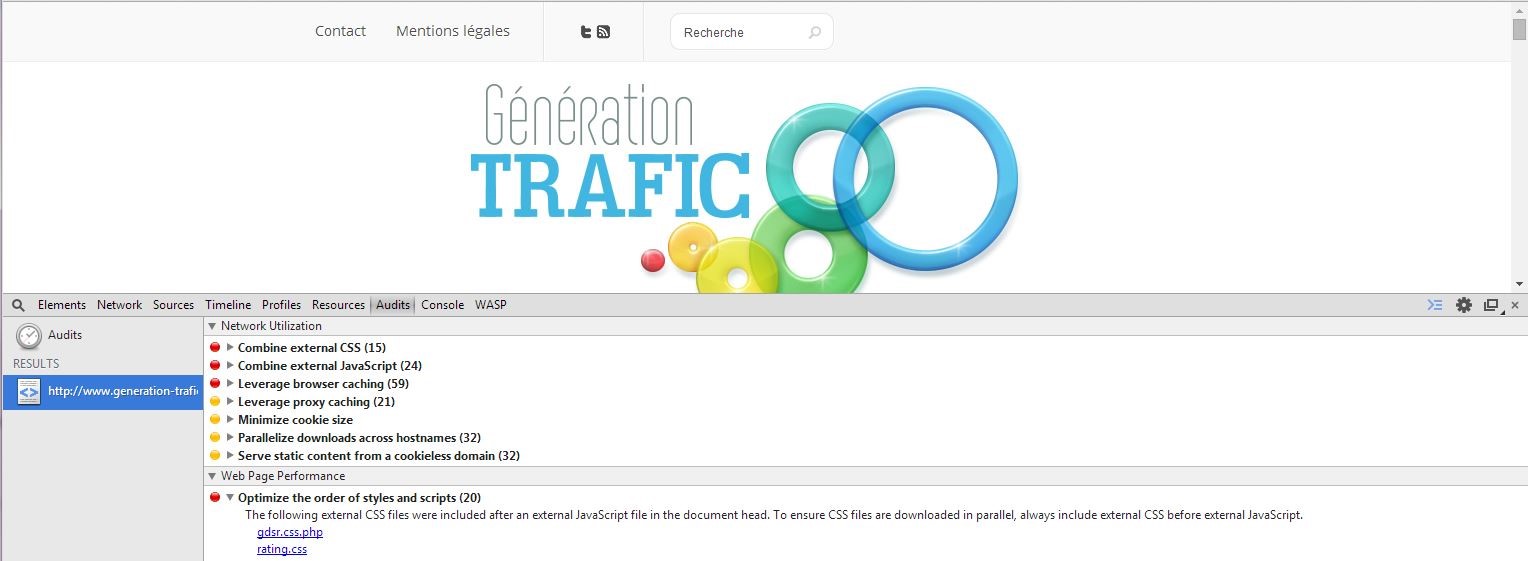
Comparable à Firebug, Chrome propose un « outil de développement » (accessible depuis « outils » dans le menu). L’onglet « audit » analyse le chargement de vos pages et propose des améliorations.
Par exemple, pour le blog de Génération Trafic, Chrome nous conseille de combiner 15 appels différents à des ressources Javascript qui sont en fait sur le même serveur. Idem avec une masse de fichiers CSS.

Comment optimiser un site ?
Sans rentrer dans le détail des très nombreuses possibilités qui vous sont offertes pour optimiser votre site, songez que beaucoup d’entre-elles ne remettront en rien en cause son apparence, son ergonomie et son contenu actuel.
Il s’agit alors essentiellement d’optimiser le code des pages et la façon dont il est fourni par votre serveur. Citons par exemple l’exploitation de la compression Gzip au niveau du serveur, qui accélèrera le transfert de données entre le navigateur et le serveur web.
Autre action efficace, une meilleure exploitation de la mise en cache dans le navigateur, qui évitera de charger des données n’ayant pas changées depuis la visite précédente de l’internaute. Ou encore une compression optimale des images, car il est évident que des images redimensionnées en HTML ou en CSS seront en fait chargées à leur taille d’origine (c’est mal).
Vous l’avez compris, optimiser un site est essentiellement un travail de technicien.
Alors maintenant, à vous de jouer.